To successfully design demanded digital financial products, we use several proven methodologies. We start by defining the end value of the product to the customer and move on to an action plan that includes architecture and design. This is the only way to ensure maximum user satisfaction and effective financial services app design. This article explores the methodologies and design steps that make digital financial products unique to provide a superior user experience.
Listen to the article in audio format:
Download the PDF Whitepaper of this artcle with all the graphs and illustrations that help you understand the described processes. Feel free to print it and share it with your colleagues.
Over a period of 15 years, we have tested and put into practice more than 100 UX design methods and techniques. Based on results and insights gained, we developed our own unique Financial UX Design methodology. In previous articles, we covered the first two components of this unique approach: the Product Value Pyramid and the Design Pyramid, which help to define a digital product strategy, as well as implement the financial UX design approach in business development. In the next article of this series, I introduce you to the UXDA's Experience Pyramid, which demonstrates what practical steps you need to take to execute a design of a customer-centric digital product based on the value it brings to the users.
What is Banking App Design and What is its Business Value
Banking app design refers to the process of creating the user interface and user experience for mobile applications used by banks or financial institutions. The design of a banking app is important because it can impact how customers interact with their finances and how effectively they can complete transactions and manage their accounts.
A good banking app design should be intuitive, visually appealing, and user-friendly, it requires a deep understanding of the needs and preferences of banking customers, as well as the latest technology trends and security protocols. It should allow users to access all of their account information, including balances, transaction history, and statements, in a clear and organized way. It should also allow users to complete a range of banking transactions, such as transferring funds, paying bills, and depositing checks, quickly and easily.
Effective banking app design plays a crucial role in enhancing a financial brand's reputation, increasing customer engagement, and driving business growth. It should help to improve a financial brand and its business in several ways:
1. Increased customer satisfaction
A well-designed banking app that is user-friendly and easy to navigate can improve customer satisfaction. This, in turn, can lead to increased customer loyalty and positive word-of-mouth referrals, which can help attract new customers to the brand.
2. Increased engagement
A good banking app design can also help increase customer engagement with the brand. By providing users with a simple and convenient way to access their financial information, complete transactions, and manage their accounts, the app can help keep customers more connected and engaged with their finances and the brand.
3. Improved efficiency
By providing users with a more streamlined and efficient way to complete banking transactions, a well-designed banking app can help reduce costs for the financial institution and improve overall operational efficiency.
4. Competitive advantage
A financial brand with a user-friendly and effective banking app can have a competitive advantage over other financial institutions that do not offer such features.
5. Brand differentiation
A well-designed banking app can help differentiate a financial brand from its competitors and reinforce the brand's image as a modern and innovative financial institution.
6. Increased accessibility
A banking app can make financial services more accessible to customers, especially those who may not have easy access to a physical bank branch. This can help financial brands reach new audiences and expand their customer base.
7. Cost savings
An effective and well-designed banking app can also help financial institutions save money on operational costs, such as staff salaries, maintenance, and upkeep of physical branches.
8. Personalization
Banking app design can also allow for personalized experiences for customers, which can help improve customer satisfaction and loyalty. For example, a banking app could offer personalized product recommendations based on a customer's transaction history and behavior.
9. Increase service value for customers
A well-designed banking app can offer a range of services to customers beyond basic banking transactions, such as financial planning and investment advice. By providing additional services through the app, financial brands can increase the perceived value of their services and strengthen their customer relationships.
10. Increase value of a brand
An effective banking app design can also help increase the business value of a financial brand. By improving customer satisfaction, engagement, and loyalty, a banking app can help increase the brand's market share and revenue. In addition, a successful banking app can help position the brand as a leader in innovation, which can increase its brand reputation and value in the industry.
Best Fintech App Design is Empowered by Science
The scientific approach in fintech app design involves the application of principles of behavioral science, psychology, and user-centered design to create fintech and banking apps that are effective, efficient, and user-friendly. This approach uses data and insights from research to inform the design process, with the goal of creating financial apps that meet the needs and expectations of users.
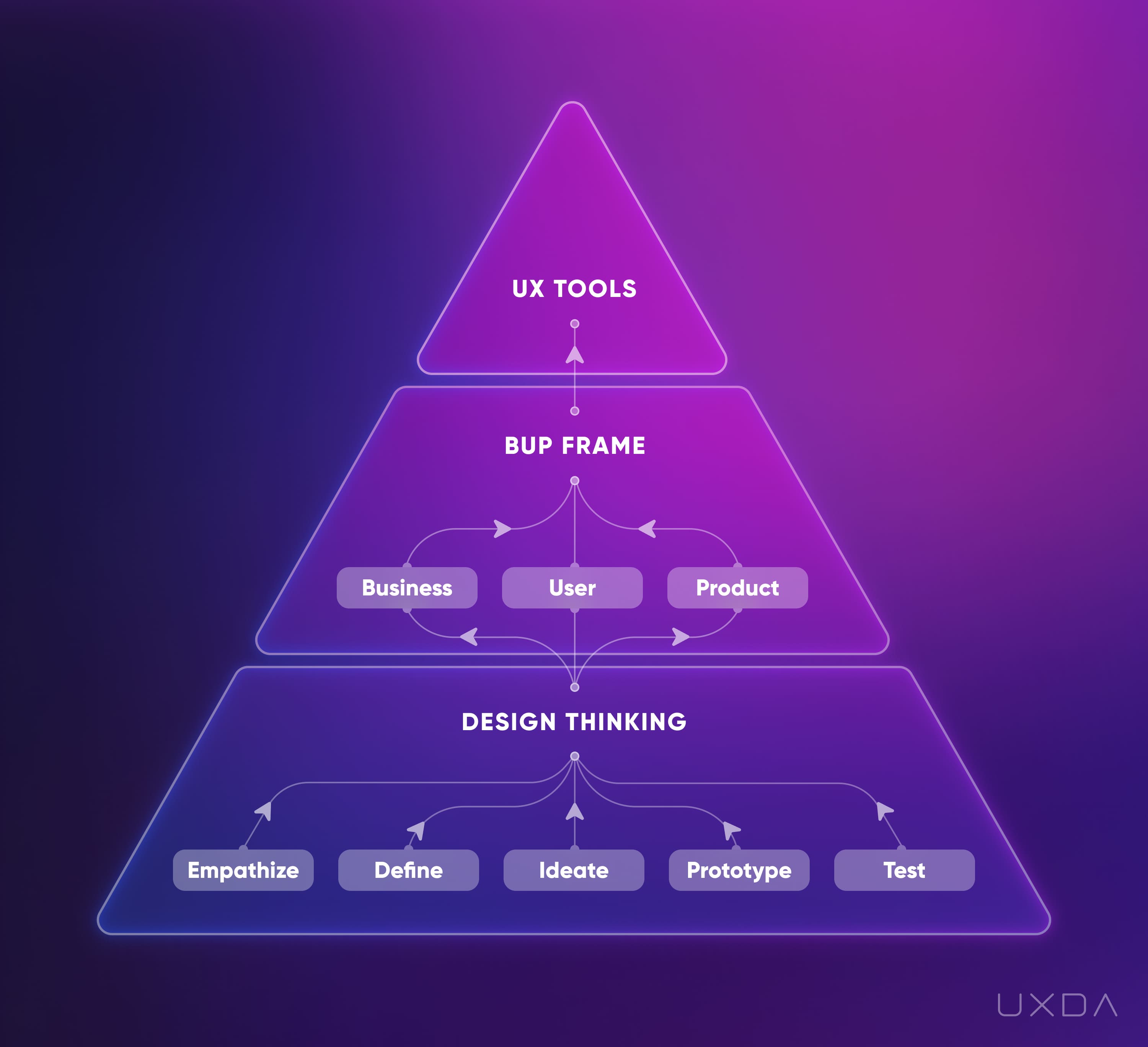
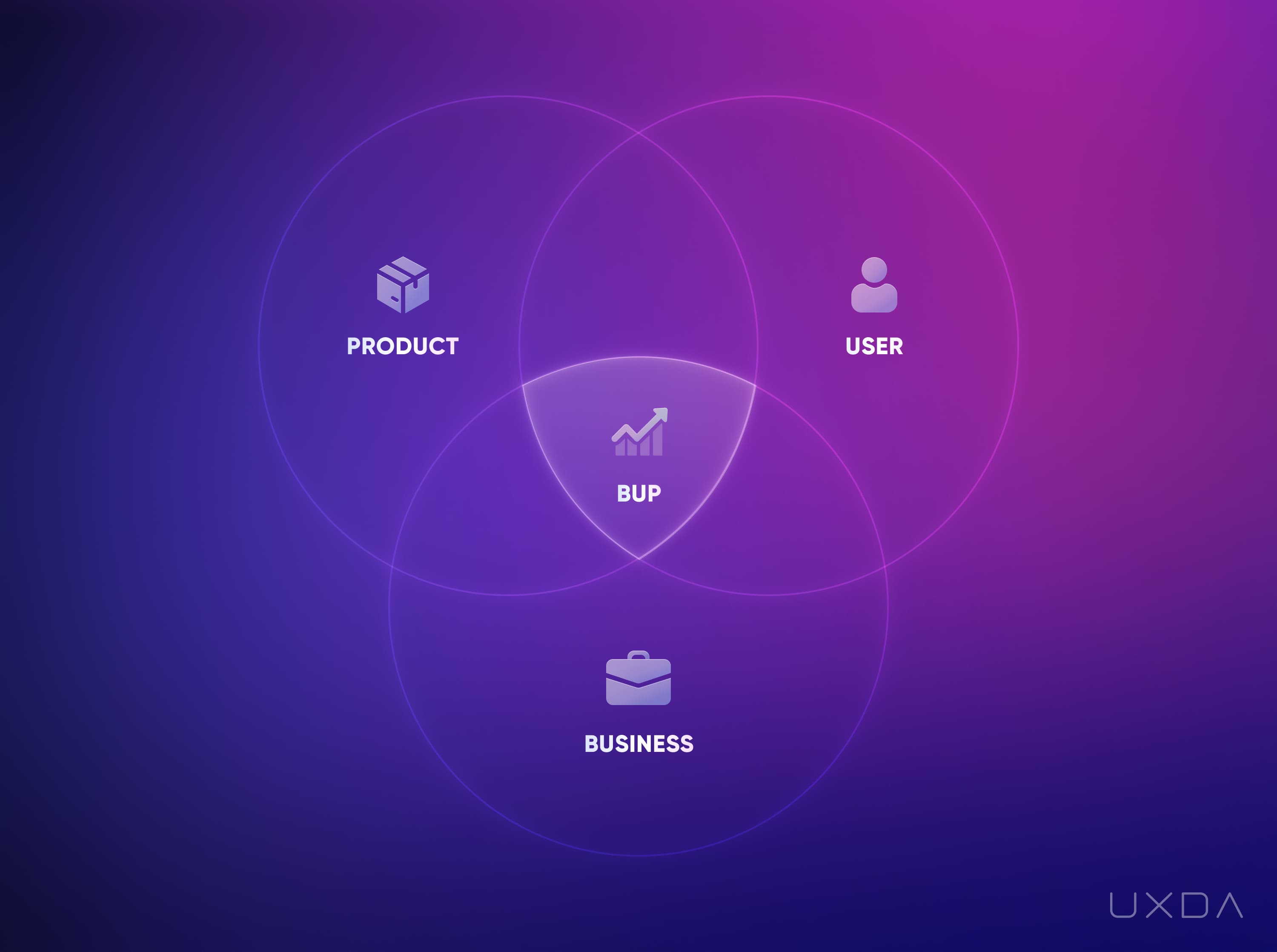
UXDA's scientific approach to fintech app design includes framework with three complementary approaches: Design thinking, BUP (Brand, User, Product) frame and UX design tools. Design thinking provides a methodical, iterative approach to explore and serve the key user needs. To ensure overall success, it's not enough to think solely about the digital product. We have to take into account the interaction between brand, users and the product, defining the possibilities and benefits of each. BUP frame allows us to do that. And, finally, UX design tools provide the step-by-step process to execute the Design thinking and the BUP approach, ensuring effective results-based fintech and banking app design. We call this framework - The Experience Pyramid.

First Stage: Design Thinking
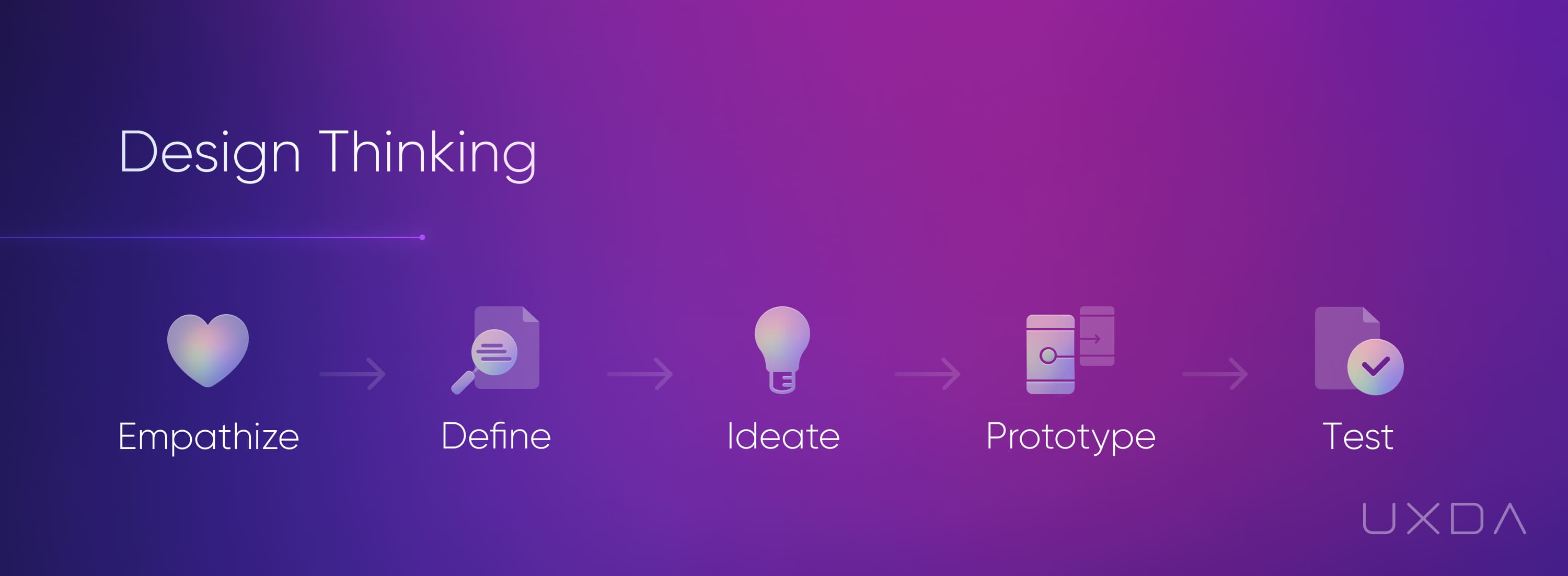
The base level of the UXDA Experience Pyramid creates a solid ground for the overall framework. Design thinking in banking is a well-known approach used by the world's leading digital technology companies like Google, Apple and Microsoft. It divides the workflow into five, key action-based steps: Empathize, Define, Ideate, Prototype and Test.

Empathize to Understand
To identify the value your product can offer customers, we must step into the users’ shoes and feel their pain as if it were our own. Discovering their feelings, needs and desires by immersing ourselves into the world of our users allows us to understand the context of the product usage.
People are surprised by the insights they gain in the empathize stage as they often differ dramatically from their initial assumptions.
Empathizing through research provides a much more thorough perspective on the problems customers actually face.
For example, by researching the users of a specific financial product, we find that most of them are family-oriented individuals. It turns out they are concerned with a number of issues related to managing the family budget, often resulting in conflicts damaging the family relationships. The main difficulties are caused by different accounts for spouses and children and the need for transaction approvals that slow down and complicate the process. It also causes a struggle for joint financial management and budget planning, making our cherished relationships even more challenging.
Define to Set Focus
At the next step, we systemize the information we have gained in the empathize stage, analyzing and prioritizing observations. Our goal is to focus on the most important aspects that create key value for the user.
For example, if we understand the importance of great family relationships for our users, we can define the main functionality of our product to suit their needs and wants. Accordingly, we would provide a possibility of joint financial management as a key priority for this specific banking product.
Ideate to Step Outside the Box
Ideation consists of seeking the best ideas for implementing key user scenarios based on the discoveries and analyses of the two previous steps. Even non-standard solutions that we may think are crazy are very welcome, as we need to step “out of the box.” The most viable solutions are selected according to the objectives of the project.
Returning to the previously mentioned example, we can create an opportunity for spouses to view both accounts in one mobile application, allowing them to freely transfer money from one account to another. At the same time, they will have the opportunity to create a separate account for family savings with limited access. All family savings and spousal activities will be completely transparent and available in the “total” section. They may also find it useful to set budget limits or warnings to remove the source of conflict and increase joint control of overspending.
Prototype to Test
Our task is to create a prototype product to put our hypotheses into practice. We need to create a simple, scaled-down version of our future service that would allow us to test the product without spending a lot of money on its development.For example, to quickly test a product hypothesis, it’s enough to draw a potential service interface on paper and include the features drawn from the empathize and define stages.
Test to Make Sure
Now, we proceed directly to the verification of the solution. We demonstrate the prototype to several potential customers by offering them a set of key scenarios and evaluating how easily they understand the principles of the product, what makes them struggle and the level of their interest. If most of the answers are positive, we can implement the needed adjustments and move to the product production. If they are not positive, we correct the hypothesis and repeat the process.
Design thinking offers a simple and affordable approach to human-centered financial product development. Nevertheless, research shows that to achieve successful results, it's necessary to consider other crucial aspects. In particular, projects are created not only to meet the needs of users but also to realize the goals of the business. Otherwise, we will get products that may be of interest to consumers but do not bring any value to the business.
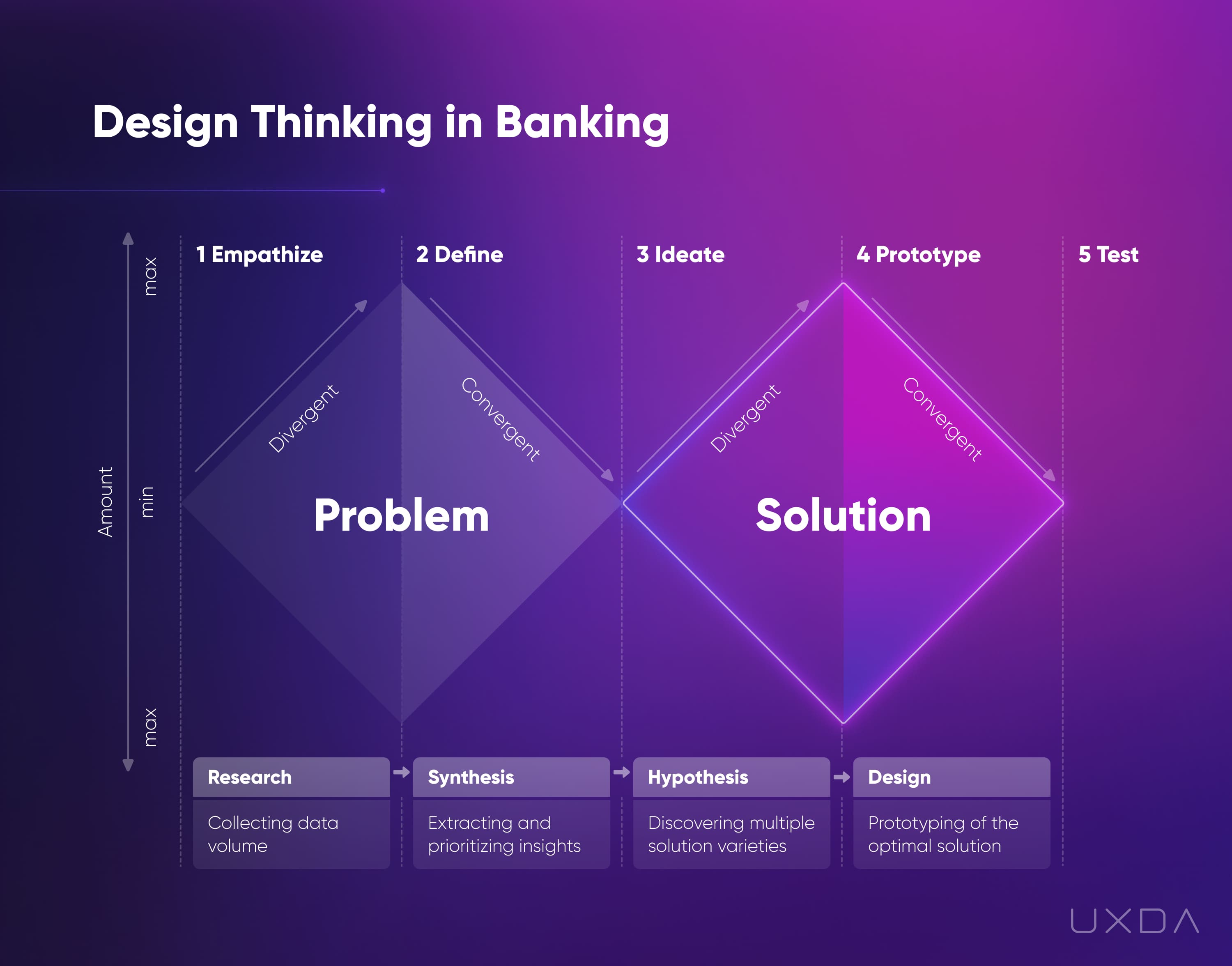
The Double Diamond Model
All the Design thinking stages can be explained through the Double Diamond model. The first diamond is known as Problem. It collects data through divergence and prioritizes key insights through convergence. The second diamond is about Solution and starts from diverging all possible solutions based on extracted insights and converging all into a prototype, which, at the end, is tested and delivered according to previously defined criteria.

Second Stage: Brand-User-Product (BUP) Frame
Matching the three aspects of Brand, User, and Product is crucial in effective banking app design because it helps ensure that the app is designed with both the user's needs and the brand goals in mind.
When designing a banking app, it is important to consider the brand identity and values, as well as the target audience and their preferences and behaviors. The app should reflect the brand's purpose, visual identity and messaging, while also providing a user experience that aligns with the brand's values and goals.
Designing an app that is solely focused on meeting the business objectives, without considering the needs of the user, can result in an app that users find frustrating or confusing to use, leading to low adoption rates, negative reviews, and ultimately, failure in the market. On the other hand, designing an app that solely caters to the user's needs without considering the business objectives can lead to an app that is not financially sustainable.

Our goal is to move away from our individual biases and put ourselves in a position to focus on the benefits of all three elements. It's not enough for us to only empathize the users after executing UX research; we also need to understand the company's brand, its mission and values and the role of the product in the company's future growth strategy. Aligning a financial company's brand, user, and product is essential for ensuring the best possible customer satisfaction and great business outcomes. It helps financial companies better understand and meet customer needs, differentiate themselves from competitors, increase revenue, and improve their reputation in the market:
1. Product-Market Fit
Customers expect financial companies to provide products and services that align with their needs. If a financial company fails to meet these expectations, customers may become dissatisfied and choose to do business elsewhere. By aligning their brand, user, and product, financial companies can better understand and meet the needs of their customers, leading to higher customer satisfaction and loyalty.
2. Brand Differentiation
In a crowded financial market, it's important for companies to differentiate themselves from their competitors. Aligning their brand, user, and product can help financial companies create a unique identity that stands out to customers and sets them apart from their competitors.
3. Revenue
By providing products and services that align with customer needs and expectations, financial companies can increase their revenue through customer retention, cross-selling, and upselling. Satisfied customers are more likely to purchase additional products and services from the same company, leading to increased revenue and profitability.
4. Brand Reputation
A company's reputation is critical to its success in the financial industry. By aligning their brand, user, and product, financial companies can create a positive reputation for themselves, which can lead to increased trust and confidence from customers, investors, and other stakeholders.
5. Innovation
By understanding customer needs and expectations, financial companies can develop new products and services that meet those needs and provide unique value to customers. This innovation can help financial companies stay competitive in a rapidly evolving market and attract new customers who are looking for new and innovative solutions.
The product features, functionality, and overall purpose of the app must align with the key aspects of the brand and user in order to drive business growth. We must also identify the technological capabilities of creating a product, as this has a direct effect on our ability to implement the insights discovered. This helps to create a balanced product that meets the needs of all interested parties and ensures successful financial service app design, not only for the users but for the whole business. Here's an example of how a user-centered mindset changes the business mentality.
The second level of the UXDA Experience Pyramid is closely connected to the first and third levels. We implement all five parts of the Design thinking process through a Brand, User, and Product perspective. In this way, we find, define and materialize the maximum value and gains for each of these components.
Third Stage: Design Tools for UX Process
To achieve a great number of insights about the business, product and users, we need the proper tools. We have to uncover what kinds of actions we should take at each step of the Design thinking and UX process to move from idea to a useful range of data and then to a customer demanded solution. At UXDA, we achieve this by using a broad set of tested and efficient UX design tools and methods. This is the third level: the peak of the UXDA’s Experience Pyramid.
The main UX steps in banking app design include:
1. Define goals and objectives
The first step in banking app design is to define the project goals and objectives, such as increasing customer engagement, improving efficiency, or introducing new features.
2. Conduct user research
The next step is to conduct user research to understand the needs, preferences, and pain points of the target audience. This research can involve surveys, focus groups, or user testing.
3. Create user personas
Based on the user research, designers can create user personas, which represent the typical users of the banking app. These personas can help guide the design process and ensure that the app meets the needs of the target audience.
4. Develop wireframes
Once the user personas are established, designers can create wireframes, which are low-fidelity sketches or prototypes that show the basic layout and functionality of the app.
5. Create mockups and prototypes
Using the wireframes as a guide, designers can create high-fidelity mockups and prototypes that show the app's visual design, color scheme, and typography. These mockups and prototypes can be used for user testing and feedback.
6. Test and refine
With the mockups and prototypes in hand, designers can conduct usability testing and gather feedback from users. Based on this feedback, the design can be refined and improved.
7. Develop the final design
Once the design has been refined and finalized, the design team can develop the final visual design and prepare the app for development.
8. Collaborate with developers
The design team will need to collaborate closely with the development team to ensure that the app is built according to the design specifications and that the user experience is consistent across all platforms and devices.
9. Test and launch
Before launching the app, the design team and developers should conduct extensive testing to ensure that the app is stable, secure, and user-friendly. Once the app is ready, it can be launched and made available to customers.
10. Monitor and optimize
After the app is launched, the design team should continue to monitor user feedback and usage data, and make updates and optimizations as needed to improve the user experience and achieve the project goals.

For example, the range of UX techniques we use to research and empathize the User, Brand and Product include:
- Stakeholder Interview
- User Interview
- Ethnographic User Research
- Competitive Audit
- Features Audit
- Heuristic Evaluation.
This allows us to collect the necessary data and identify the financial product challenge context from all these points of view, which are often missed.
At the next steps, we define the UX strategy using:
- Card Sorting
- JTBD (Jobs-To-Be-Done framework)
- User Personas
- Empathy Map
- Red Route Analysis
- Kano Model
- User Journey Map
- Information Architecture
- User Flow diagram
- Wireframes
- UI Prototype
- UX Testing
- Usability Testing, etc.
We have described and demonstrated the use of the key UX tools in 10+ banking app design case studies in our blog.
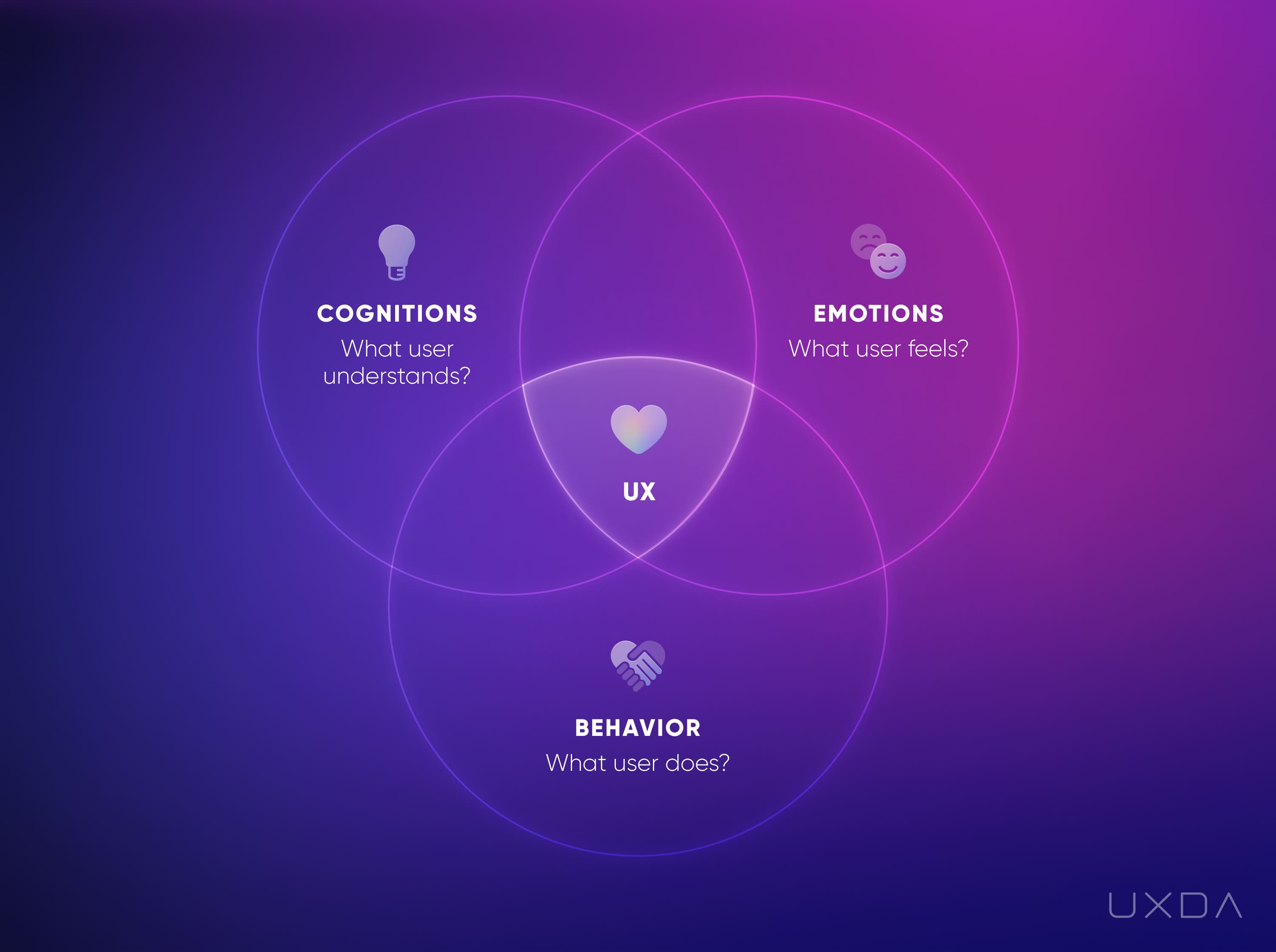
All of these tools are used with one core purpose─to uncover the value for customers and create a digital banking product that delivers this value through the best possible experience. This results in a digital product that's easy to use, helps its users, solves their problems and creates delightful emotions. UX connects all of these aspects (and more), improving the financial product’s success rate and reducing the risk of failure. This approach can be used not only for new financial service app design, but also for existing fintech or banking app redesign.
In result, a good banking app design should have the following characteristics:
1. User-friendly interface
The app should be easy to use and navigate, with intuitive design features that help customers find the information they need quickly and easily.
2. Clear information architecture
The app should have a clear structure that organizes information logically and makes it easy for users to find what they are looking for.
3. Consistent branding
The app should be consistent with the financial brand's overall branding and messaging, with a design that reinforces the brand's identity.
4. Personalization
The app should offer personalized experiences for customers, such as customized product recommendations and alerts.
5. Security
The app should have strong security features to protect users' sensitive financial information and prevent fraud.
6. Multichannel integration
The app should integrate seamlessly with other channels, such as online banking, customer service, and physical branches, to provide a consistent customer experience across all channels.
7. Innovative features
The app should offer innovative features that make it stand out from other banking apps, such as advanced budgeting tools, biometric authentication, and virtual assistants.
8. Accessibility
The app should be accessible to all users, including those with disabilities, with features such as screen readers, voice commands, and high-contrast settings.
9. Speed and reliability
The app should be fast and reliable, with minimal downtime and no glitches or crashes.
10. Customer feedback and testing
The app should be designed based on customer feedback and tested extensively to ensure that it meets users' needs and expectations.
Not Everyone Who Has a Brush is a Painter
There's an important aspect we recommend you to consider. The techniques described in this article are the foundation for creating a great financial user experience, but these methods can deliver results only in a context of use that's provided by experienced UX architect and UI designer expertise. It's crucial to understand that a straightforward implementation of the needs identified by the user polls or researches do not always make sense for business or result in customer demand. Otherwise, instead of designing a car, Henry Ford would have started breeding faster horses.
New Age, New Rules
This article completes a series of publications revealing the essence and principles of Financial UX Methodology by UXDA. Nevertheless, the idea of our approach to creating successful digital solutions will be incomplete without the UXDA concept described below.

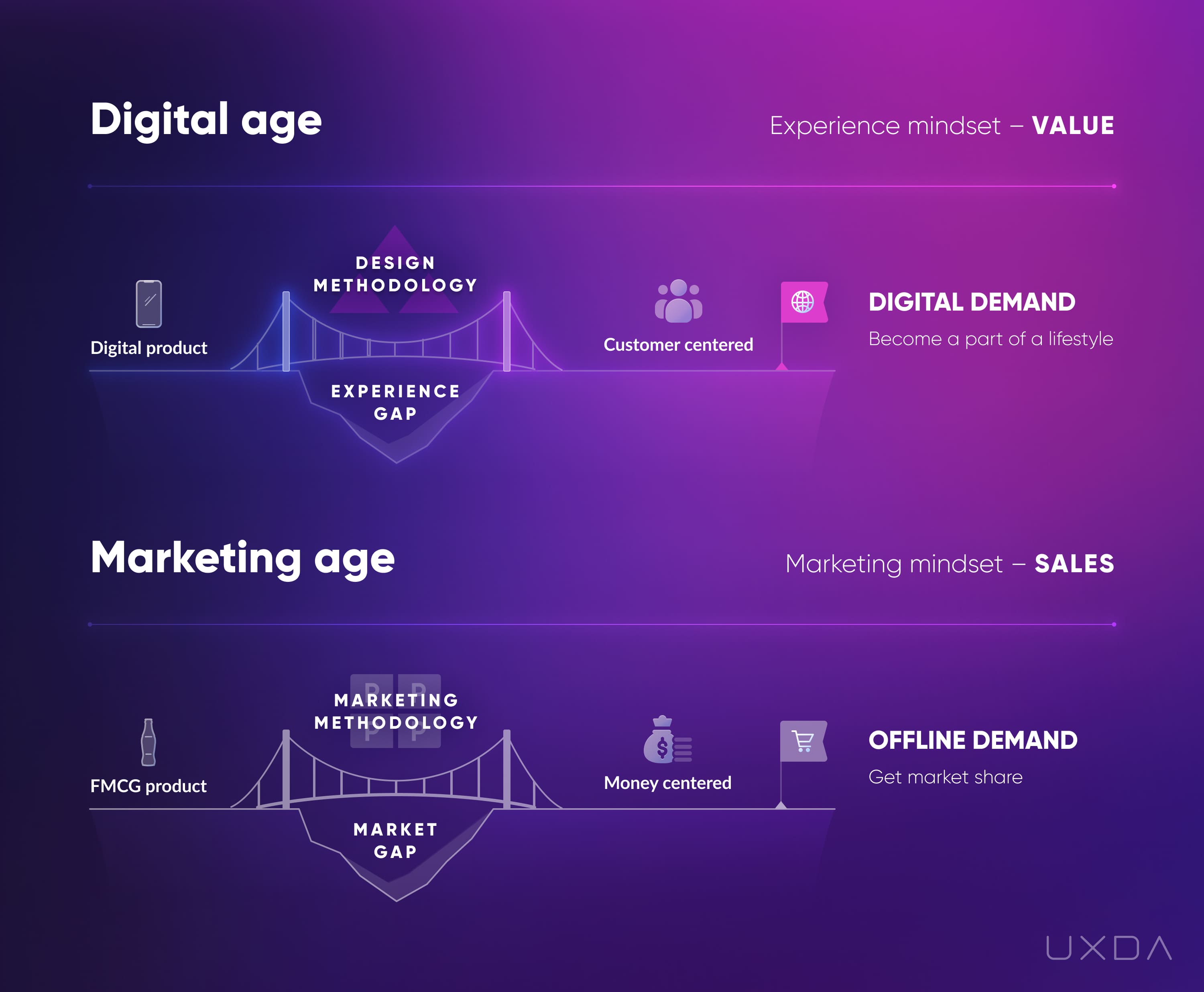
In this graph, we demonstrate two different approaches to gain business success in the recent past and in the digital present.
The Marketing Age
In the recent past, FMCG (Fast-Moving Consumer Goods) products dominated the market and determined business principles, user behaviors and the mindset of successful entrepreneurs.
One of the core challenges of that time was to find ways to sell millions of goods in a world of high competition, distribution barriers and expensive promotion. To overcome this gap, marketing became the key concept to ensure success.
To make a profit in the marketing age, you had to operate in the right way, using the basis of marketing methodology: the 4Ps (Product, Price, Promotion, Place). For example, it wasn't enough to have a recipe for a tasty drink to conquer the market. You had to create attractive packaging, work on the distribution to stores, choose the right price to compete with other drinks and ensure remarkable above and below-the line promotion to generate demand.
This was a standard way to conquer market share─ consumers get a desire for the product by a “tasty” ad, and, at the local store, they notice the product in front of them once more on the first shelf, right at eye level, surrounded by POS (point of sale) advertising at a glance. They put the product in the basket and... voila! Mission complete!
The Digital Age
The digitalization of the world has completely changed the rules of the game. Digital products differ from FMCG because they have the capability to be easier and faster, adapting to the growing customer expectations and needs. Digital products also have direct distribution and don’t need mediators or expensive offline logistics. Digital products can serve customers directly from any place in the world. All you need is a good internet connection. Digital promotion is also accessible to everyone through social networks and content aggregators even in the absence of an advertising budget. Digital pricing models have become so advanced that you can make a profit without even selling a product, for example from third-party advertising or commissioning. This generates a wide range of product opportunities for customers to choose from.
Which products will the customer choose? The one that solves their problems in the easiest, quickest and most pleasant way, of course. The lack of a delightful experience often creates a gap on the product’s path to digital demand.
This way, an experience becomes the main differentiator in the digital age. It doesn’t mean that marketing is no longer needed, but, at the end of the day, it will not save your digital product from an unpleasant user experience.
For example, there is a set of a must-have features in mobile banking app design expected by digital customers:
- Account management - The app should provide an overview of all accounts, including balances and recent transactions, as well as close and open new accounts.
- Transaction history - Users should be able to view detailed transaction history for each account, including merchant names, amounts, and dates.
- Bill payment - The app should allow users to pay bills and set up automatic payments.
- Funds transfer - Users should be able to transfer funds between accounts, and to other users or external accounts.
- Check deposit - The app should allow users to deposit checks using their mobile device's camera.
- Budgeting and expense tracking - The app can include tools to help users track their spending, set budgets, and monitor their financial goals.
- Card management - Users should be able to manage their credit and debit cards, including setting spending limits, reporting lost or stolen cards, and activating new cards.
- ATM locator - The app should have a built-in locator for nearby ATMs and bank branches.
- Personalized alerts - Users can receive alerts about account activity, such as large transactions, low balances, or due payments.
- Mobile payments - The app can include features to enable mobile payments using Apple Pay, Google Pay, or other digital wallets.
- Virtual assistants - The app can offer virtual assistants to help users with account management tasks and answer frequently asked questions.
- Loan management - Users should be able to view their loan balances, make payments, and apply for new loans.
- Investment management - The app can include tools to help users manage their investments and portfolios, with features like real-time market data and customizable alerts.
- Credit score monitoring - The app can provide users with their credit scores and offer tips for improving their credit.
- Support service - The app can offer a built-in chat and call function for customer support.
- Personal finance education - The app can include educational resources to help users improve their financial literacy, such as articles, videos, and tutorials.
- Voice commands - The app can offer voice command functionality, allowing users to perform tasks without having to type.
- Biometric authentication - The app can use biometric authentication features like facial recognition or fingerprint scanning to improve security and use multi-factor authentication for additional security.
- Open banking - The app can exchange data and interact with other financial tools and services, such as accounting software, investment apps, or digital wallets.
- Saving wallets - The app can include saving wallets, allowing users to set up and manage savings accounts and track their progress toward savings goals.
- Split bills - The app can include a feature that allows users to split bills with friends or family members, making it easier to share expenses.
- Family and Junior accounts - The app can offer family or junior accounts, allowing parents to monitor and manage their children's accounts.
- Alerts and notifications management - Users can manage their alert and notification preferences, choosing which types of notifications to receive and how often to receive them.
- Payment request - The app can include a feature that allows users to request payments from friends or family members.
- Cashback - The app can offer cashback rewards for certain transactions, encouraging users to use the app for their purchases.
- AI Chatbot - The app can offer a chatbot feature, allowing users to chat with an AI-powered assistant to get help with their account or answer frequently asked questions.
- Insurance management - The app can allow users to manage their insurance policies, including tracking policy information, paying premiums, and filing claims.
- Virtual card - The app can offer a feature that allows users to generate a virtual card for online purchases, providing an extra layer of security and fraud protection. Users can create a new card number for each online transaction, which can help prevent unauthorized charges on their account.
- Gifting - The app can include a feature that allows users to send money as a gift to friends or family members for special occasions, such as birthdays or holidays. This can be a convenient way for users to send money without having to go through a third-party service.
- Donations - The app can include a feature that allows users to make charitable donations to their favorite nonprofits or charitable organizations directly through the app. Users can choose from a list of supported charities, and easily make one-time or recurring donations.
But this features set alone will not make your mobile banking app design effective. The main difference between being a successful entrepreneur in the marketing age and digital age is to switch the focus from selling to delivering a valuable experience. What was efficient to bridge the market gap a few decades ago has now become a waste of time and money because of digital disruption. Instead of conquering the market share, we should make our products a significant part of our customers’ lifestyle using the power of design.
Accordingly, we must use different tools to achieve that. Instead of marketing methodology and the 4Ps comes the three pyramids of the Financial UX Design methodology. Instead of perceiving customers as targets to manipulate and make a profit, we develop a brand new mindset of treating users as friends and serving their needs.
There are many who seem to adapt well to this ideology, having posters on the wall saying “we have now become a user-centered company” and using UX, CX and Design thinking as buzzwords in marketing campaigns. Unfortunately, these are often just empty words that are not based on cultural shifts or actions. In such cases, UX is used just as another marketing tool because it's trendy.
Maybe this can attract media attention, but it will not help create a demanded digital product. An experience approach doesn’t help if you are stuck in the mindset of the marketing age. Users easily detect such tricks and express their concerns through social media platforms.
Throughout the years working with multiple financial organizations, we have ensured that true success in the digital age is guaranteed only if the company is open to the new rules of the game and eager to work hard on implementing them. If you want to gain success in the digital age, you have to adapt an experience mindset, centered on user needs, feelings and behaviors.
It all starts with ourselves. Only by switching from a marketing mindset to an experience mindset can it be possible to create a business culture that's able to use the power of design to bridge the gap between failure and success.
Only you can make this shift, and our Experience mindset guide can help you feel the path.
All of the frameworks and techniques revealed by UXDA’s Financial UX Design Methodology trilogy allow the creation of next-level financial products by focusing on the value. It's a very powerful approach that delivers astounding results to financial companies worldwide. However, keep in mind that this only works if implemented closely with a human-centered mindset, knowledge of user psychology, mental flexibility and experience in developing financial services, deep analytical thinking, and other required skills for a UX architect and UX/UI designer of financial products in the digital age.
The UXDA team wishes you good luck in creating the next generation of financial products!
Get UXDA Research-Based White Paper "How to Win the Hearts of Digital Customers":
 If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
- E-mail us at info@theuxda.com
- Chat with us in Whatsapp
- Send a direct message to UXDA's CEO Alex Kreger on Linkedin