Despite the fact that financial professionals perceive finances as something rational and clear, for ordinary people, it's a complex task to undertake. Usually, it is not easy and requires a lot of time and effort. So a poor digital CX design of the financial solution could become a really frustrating nightmare for the user. These banking user experience tips are aimed to help financial companies design their digital product outstanding and increase their competitive advantage.
Good positions don't win games, good moves do.
Gerald Abrahams, chess master
What is User Experience in Banking
User experience in banking (banking UX) is the combination of all emotions, thoughts and behavior of a client caused by the process of using a service/product or other interaction with a financial brand throughout all digital touch points of the entire customer journey. The banking user experience refers to the way that customers interact with a bank's digital products, services, and digital ecosystem, and their overall satisfaction with those experiences. Good user experience in banking is about making it easy for customers to access the financial services they need, and ensuring that they have positive emotions while doing so.
User experience is a dynamic process. It means that the brand reputation built over the years is not a guarantee of loyalty and can be ruined in seconds by a small element, such as a mobile app money transaction issue caused by poor banking UX design. User experience design in banking is a customer-centered process of creating a service or product to delight customers at each touch point of the customer journey and thus build a solid emotional connection with the brand.
Banking UX design is extremely important because it directly impacts the customer's satisfaction with the financial institution. UX design involves creating intuitive, user-friendly interfaces that make it easy for people to interact with the bank's services and products. A positive and seamless UX can foster trust and loyalty, increasing customer retention and revenue for the bank. A negative UX, on the other hand, can result in frustrated and dissatisfied customers who may switch to a competitor.
In today's digital age, where customers have numerous options for their banking needs, a strong UX can be a crucial differentiator for banks. Implementing UX design can help the bank stand out from its competitors and differentiate itself in the marketplace.
There are several key factors that contribute to a positive user experience in banking. Some of these include:
1. Ease of use
The user interface of a banking app or website should be intuitive and easy to navigate, so that users can easily find what they're looking for and perform tasks without difficulty.
2. Security
A key concern for many people when it comes to online banking is the security of their personal information and financial data. Banks should implement robust security measures to protect their users' data and prevent unauthorized access.
3. Speed
Time is a valuable commodity, and no one wants to spend a lot of time waiting for a banking app or website to load or for a transaction to complete. Banks should strive to offer fast, efficient service to their users.
4. Personalization
A personalized user experience can help to build trust and loyalty between a bank and its customers. Features like personalized financial advice or tailored product recommendations can help to make users feel valued and understood by their bank.
5. Availability
In today's fast-paced world, people expect to be able to access their banking information and services at any time, from any device. Banks should strive to offer 24/7 availability, as well as support for a wide range of devices and platforms.
6. Visual Identity
The app should look modern and attractive in line with the ever-changing standards of mobile platforms, while it is imperative that it expresses the unique identity of the financial brand, consistent with its principles and strategy.
7. Consistency
All digital products and the delivered services must be developed not as separate elements, but as a holistic ecosystem in which everything is interconnected, has common standards of operation, a single visual language and provides a frictionless user experience.
Banking User Experience Tips to Make Digital Banking Product Outcompeting
It's vital to understand the importance, value and impact that money has on people's lives. In order to become successful, digital bank user experience needs to be fully focused on its customers’ emotions and psychology. To deliver a simple, frictionless and positive digital service we need to design user experience in banking the right way with the proper tools, mindset and shared passion of improving people's lives.
I want to share seven most effective digital banking hacks collected from UXDA digital UX agency expertise, knowledge and experience in the field of financial user experience design. Use these list as a UX checklist to bring more user-centricity to your financial service and delight your customers with an exceptional digital banking experience!
1. Utilize User Failures in Digital Banking UX Design
One of the key struggles in the traditional approach to design banking products is that everyone is eager to make the “ideal” interface. However achieving a “perfect” result is impossible as people are very different and a single obstacle in the user's experience can completely spoil the whole impression even if the other features are perfect. That's why it's crucial to address users' pain points, this helps to avoid key problems and minimize their impact.

During the financial user experience design process, first, a so-called "key person" is identified, i.e., a perfect user of different types. The problem here is that the real life scenarios might differ dramatically from the “perfect” ones designed on paper.
There's a difference between how people see the banking products and how experts in the bank perceive the solution designed. Though top managers at banks and financial services make important decisions on banking UX strategy, often they aren't able to see it from the users' perspective. This leads to failure in considering the factors affecting bank UX. Specialists create banking products based on their own understanding of service usage forgetting that their financial knowledge usually is better than users.
All financial institutions try to create perfect banking products that seamlessly address users’ tasks. However, it's not always possible to predict the users behaviour due to the differences of such important factors as the age, preferences, occupation, residence and other context.
Therefore, it is necessary to find out, and then use, the standard failure patterns.
Several independent studies confirm that the negative aspects of any action or event outweigh the positive ones in human consciousness. Nobel laureate Daniel Kahneman conducted an experiment that clearly proves this statement. He investigated people's emotions in the context of making bets.

As far as user experience is concerned, what the financial company management and staff may see as an insignificant pain point can be experienced as a large-scale problem for the user. We recommend to process “Failure Mapping”. It involves conducting banking UX testing of clients existing product, as well as other similar solutions on the market to find possible pain points discovered by users.
In case of engineering a new service, “Failure Mapping” should be integrated into the banking Customer Journey Map (CJM). As a result, you will receive a map of the key user experience problems that generate pain points in banking.
This will help to explain what would happen if a user deviated from a key usage scenarios conceived by the creators. “Failure Mapping” will help to identify possible problems and create a solution before ruining the product’s reputation, especially if huge amounts of money have been invested for its development.
“Failure Mapping” involves the identification of product usage scenarios and features causing problems. List of such scenarios should be enough to cover the key problems of digital banking user experience design and include maximum personalisation for customers with different demographic and personality factors, as well as address the goals of users.
Taking into account that there can be non-standard scenarios in the interaction, the designer should not only review all the stages, focusing on the maximum conversion, but also try to understand the thoughts of a user and their intentions. At this point it would be useful to conduct tests with real users. This helps to clarify that some aspects of the interaction are influenced by the factors that the product developer cannot predict.
Here's an example from my own experience:
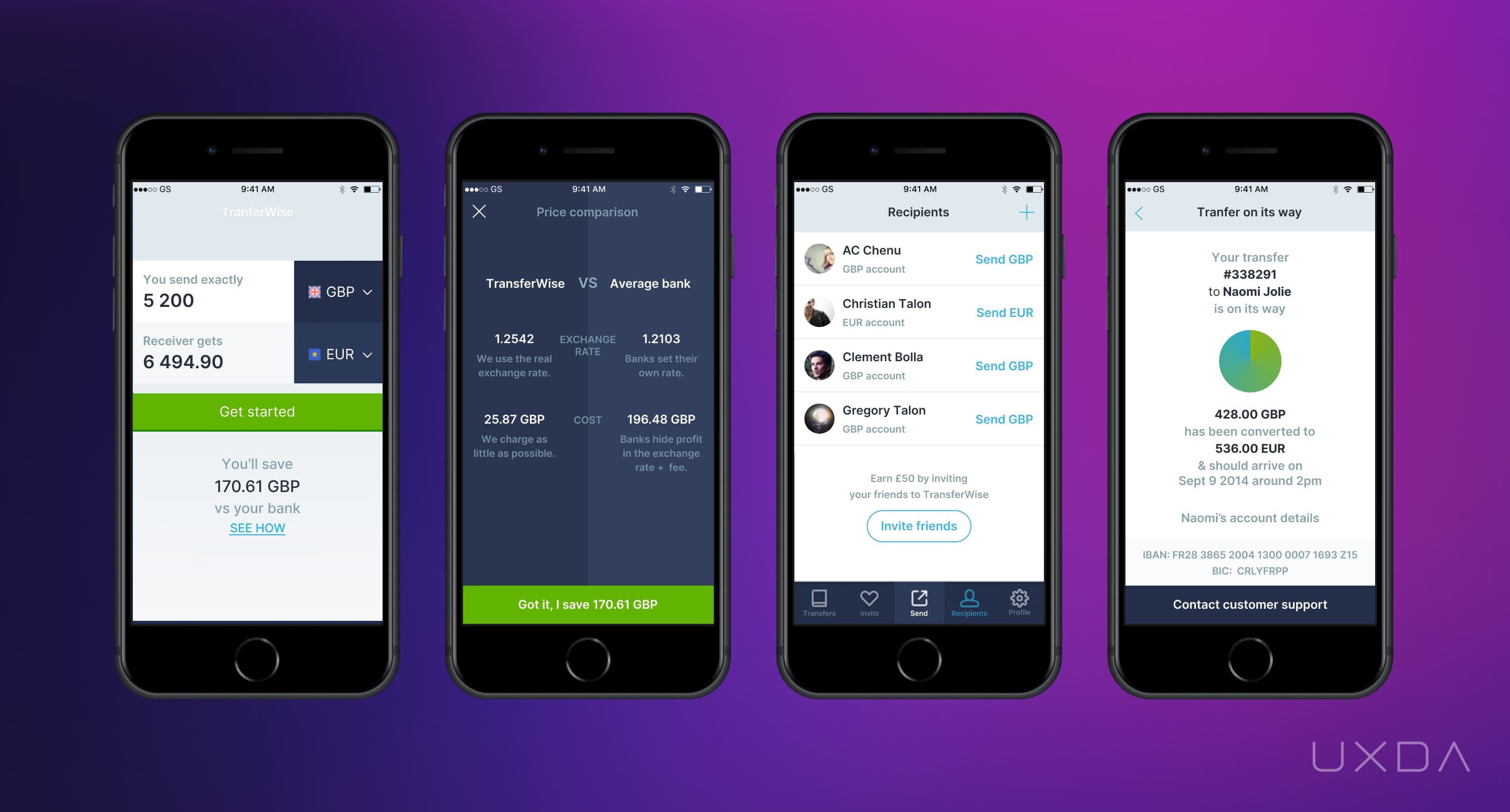
My elderly aunt who lives abroad had gotten into a very stressful and unpleasant situation, so I needed to send her some money immediately. To make this transfer I had to ask for her IBAN and SWIFT code, ets. This question got her confused as she had no idea where to access this account information - because she is not contacting her bank often and doesn't use online banking. Meanwhile Transferwise allows to send money just by providing card number. This solves the pain point because I can just ask my aunt to take a quick picture of her card, send it to me and then finalize the transfer with no stress. Comparing to typical banking service, for Transferwise it is enough for sending money abroad, and with lower fees.

Transferwise provides easy to use alternative for an international money transfer
More about user paint points and “Failure Mapping”: Banks Are Doomed If They Don't Care About User's Pain Points
Customer Experience Trends for the Digital Success 2021
2. Cut off Banking UX Complexity
Overdensity is the worst enemy of your digital bank UX design. Too many elements will frustrate the user and ruin his/her experience. Overdensity concerns not only the number of elements in interface, but also the diversity of their visual characteristics. The overcharge with multi-colors and multi-shapes will definitely create a sense of chaos. Stick to coherent and holistic aesthetics forming easy to understand design language.
When a digital service requires some action from the user it is better to divide it into step-by-step tasks instead of squeezing it all into one screen. You can use progressive disclosure in your forms or divide processes into several screens by using layers behind primary pages.
Both desktop solutions and mobile applications have already developed standards for interface solutions. They are related to user habits and accelerate the learning curve. For instance, users expect to see a profile or login in the upper left corner. The search bar in the mobile solutions should be at the top of the list.
This rule applies not only to the individual elements and their location, but also to the entire pages or functions. Ignoring usage patterns and creating something completely unusual can lead to extending the learning curve, and often to a failure.
All the interface elements may be located according to their priority for the user. It’s necessary to consider their role in the user tasks execution. So, you can determine their priority in every screen. Use different visual means for accents: font size, color, shape, icon. This will help the user to follow the sequence and interface logic intuitively. The same thing is true for the element grouping. Proper interface space zoning will help to group the elements according to the key user scenarios.
When interacting with any digital service the user builds a mental map in his mind. This map should answer how to implement a particular scenario, where to look for information, and what opportunities the service provides.

It is very important not to confuse simplification with primitivism. The simplification of the car with mechanical transmission is a transition to automatic transmission, which greatly facilitates control. Primitivism would be the transition from a car to a motorcycle or even to a bike. Of course, this can simplify the control, but the key user functions making the real vehicle value are gone.
A suitable simplification allows a user to achieve the same, or an even greater result, but with less effort and less knowledge. Often, in order to simplify the users journey it takes hard work from the ones on the “backstage” of products development.

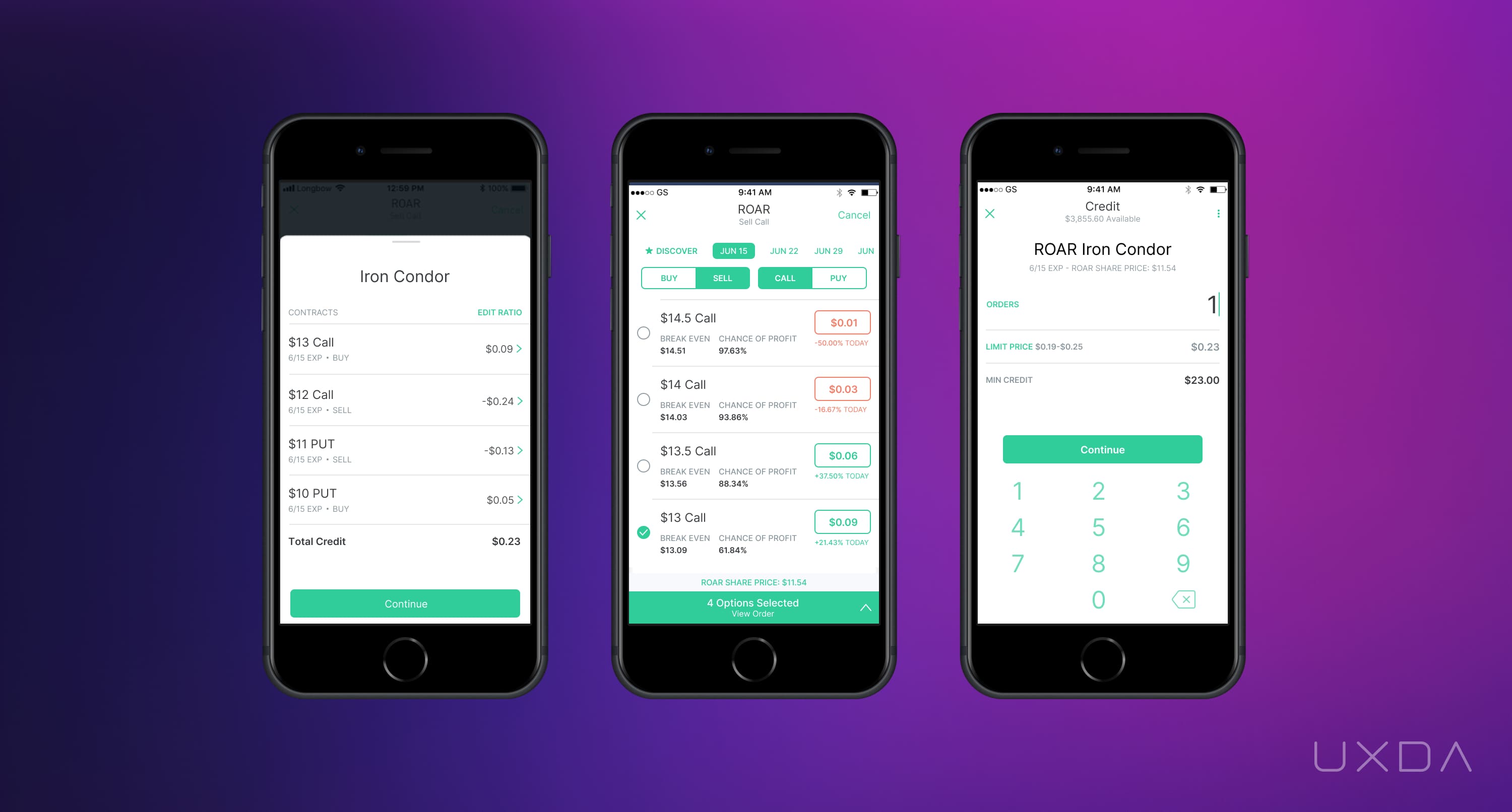
So, if we go even further into the idea of car simplification, we will see a self driving car with no human involved in the driving. For example, Robinhood simplified stock trading service to make it affordable for ordinary people without brokers mediation.

Robinhood simplified traditional trading interface
More tips about making your banking simple: UX Design Guide: 7 Steps to Make Your Banking Service or Fintech Simple
3. Evoke Emotions in Banking UX
It's trendy to talk about the use of design in digital product development and banking digital transformation. But there is a great misconception about digital products that not a lot of people are aware of… Design is NOT a matter of how your product looks like. Design is about what your customer feels.

A lot of decision-makers believe that finance is all about rationality. But that's not true. Humans are economically irrational and success of digital transformation in banking depends on it. Human brain does not enjoy doing calculations and remembering numbers. And you know what? It's perfectly normal and natural because economics are NOT in human nature. We are emotional creatures! Our irrational, unconscious emotions drive 80% of our behavior.
Many believe that digital means only coding, technology, complex innovations, and other technical stuff. But if the user can’t understand your product, get some value out of it, and feel the emotional connection with it, not a seemingly brilliant marketing strategy nor a huge advertising budget won't ever save you.
We have come to a point where it's extremely important to understand that mistakes made in the financial design can lead to millions in losses. In order to prevent this and ensure the success of your digital product in the long term - bring emotions to it. Make sure your financial service is pleasant to use! As Don Norman, the father of cognitive engineering has said: "There is no need to sacrifice beauty for usability or, for that matter, usability for beauty".
The only way to create a product your users will love is to develop digital solutions using the banking UX design process and the Design Thinking approach. This provides the needed “magic” ingredients to deliver financial UX solutions that will not only serve customers according to their needs but also set up an emotional connection fulfilling their expectations.
If you look at hugely successful companies that have integrated Design Thinking into their very core you can see five times bigger Price/Earnings rates than average.

Light Bank by UXDA focused on providing emotional banking experience
Learn more about this topic: 7 Blindspots You Need to Uncover to Achieve Digital Banking Breakthrough
4. Turn Banking Design into a System
The user should not have a feeling of diversity when using the service. Its flow should be smooth and connected. It’s essential to see the UX design of banking products as a system to ensure this. Design System could be compared to a map that guides the product developers and stakeholders through a complete collection of UX insights, UI assets, commonly used visual components, design statements and the style guides of the specific design.
The design system for digital banking user experience standardizes the principles of product vision, experience design, user interface creation, regulates the elements used and introduces consistency rules. On the one hand, the Design System should respect the particular digital platform guidelines, but on the other, create a native look and feeling uniting the service supply on all platforms.

The Financial Design System
Benefits for the customer include using of the same design ’language’ in developing range of complex banking solutions, and even adding new digital channels. This ensures the consistency of the digital bank UX design and is crucial for minimizing the cognitive load on the user.
Benefits for the business - it doesn't matter if the team members working on the project are located in various locations all around the world and speak different languages - the Financial Design System keeps everyone involved ‘on the same page’. It provides a rapid and effective solution, upscaling, and also the possibility to easily adapt to the constantly growing expectations of customers.
Advantages for the designers - it is more convenient to construct interfaces piece by piece, rather than designing all of the screens at the same time. This approach allows designers to adapt and test components to make them pixel perfect.
Benefits for the developers - the Design System allows to create an associated element code library to speed up the development process by copy-pasting similar constructs.
The Financial Design System provides a convenient and quick way to look-up elements, resulting in fast interface design without searching for specific elements or modules in hundreds of already designed screens. This significantly boosts the speed of product development.
For example, Apple have very advanced Design System which called Human Interface Guidelines and covers design principles, essentials, assets using, interactions, etc for iOS, macOS, tvOS, watchOS.

Screenshot of Apple design system
5. Don’t Hesitate to Ask Customers
Without user research, it is almost impossible to create a product that fully solves users' problems in a manner that's quick and completely understandable. The main reason for this is that the businesses and end users perceptions sharply differ. So, it's crucial for the business to get to know their customers and start feeling their pain to address it. That's the “recipe” for a product customers will love to use and recommend to others.
For starters, every new user should be able to quickly and intuitively understand how to navigate and use the service. If the user can do that, and their first interaction is impressive enough, the user will return to use the solution again and again. Therefore, the first impression is critical.
Second, how fast can the user perform frequently used operations? With banking products, the most commonly used features are checking the balance, topping-up accounts and transferring money. If any of these features take too long or require too much effort, users will probably seek a better solution.
Third, how many errors does a user make in performing any action? In a perfect scenario, the user should be able to go through the step-by-step process without thinking twice about what needs to be done. Although it is impossible to eliminate all mistakes, we can ensure that the app assists the user in providing a clear understanding of what kind of information has to be entered in the input fields, and signaling if the user has forgotten something or made a mistake during the process.
Last but not least, how enjoyable is it to use this product? Financial products should not be only functional, it's important for them to be appealing as well, because users don't enjoy using services that look boring and outdated.
When creating a user-centered financial service there has to be a clear understanding of the aspects that either cause headaches or deliver pleasure for the customers. There are five key UX research methods that from UXDA's experience have proven to be the most effective. These methods provide the best way to get main insights from your customers experience research.
1. ETHNOGRAPHIC RESEARCH
Ethnography can reduce the effect of social approval when the respondent tries to make a positive impression on the researcher. Also, respondents tend to rationalize their behavior, which leads to an incorrect interpretation. Ethnography reduces such risk and allows you to get the data as is.
In UXDA we are exploring the digital footprint of potential end-users. This is the so-called digital anthropology, which analyzes digital artifacts, such as tweets, posts on social networks and reviews on the App Store or Google Play for a corresponding service or topic. This gives us an understanding of how those users see the world, what their pain points are and what they are happy with.
2. USER PERSONAS
To create a customer-centered product, it is important to understand who the end users are. Only when we have an understanding of what they need, their behavioral habits and pain points it is possible to create the perfect product for them.
User personas are invented characters with a precise description of their age, gender, occupation, location, income, daily life, thoughts and other details. Each user persona represents a specific type of end-user that can be defined by polls, stakeholder interviews, desk research and field research.
3. USER INTERVIEW
User interviews are one of the commonly used UX research methods to understand users' motivations, pain points, feelings, daily routines and behavior while using various financial products. It can be performed at any stage of a product’s development.
In the early stages, prior to product launch, user interviews will provide insight into whether the upcoming product will be used as planned in the users’ eyes. For an existing product, it will help to understand what difficulties users have and why they use or don't use a specific feature.
4. CARD SORTING & TREE TESTING
Card sorting is a method used to understand how users categorize information. It can be performed when creating a brand new product or when improving an existing one to make it more intuitive. During the card sorting, participants are asked to organize all content items in up to 7 main groups and then label them (like “Transaction list”, “Transfer between accounts”, “Card settings”, “Profile information” etc.).
Tree testing is a tool to ensure that created “Information architecture” for a product is understandable for its users and that they can easily navigate through the service and find exactly what they need. It's also called the “reverse card sorting” as participants are asked to tell where would they click to perform specific task (like “Freeze your payment card”, “Share account details” etc.).
Tree testing can be performed at any stage of a product - for a brand new product that is under development or currently running product to prepare for improvements. This method will give good insights into whether created or current product architecture is understandable and easy to navigate, and to understand why users have difficulties finding something.
5. USABILITY TESTING
Usability testing is the best UX method to get insights about exactly how real users interact with a product. It should be performed as often as possible to test separate scenarios or the whole product.
Testing can be performed in various stages of the process. For example, in the wireframe stage it can help determine if users understand the usage flows. Whilst in the design prototype stage to ensure that all visual accents are used correctly and to see how existing users use the service or how totally new users deal with the same service.
More about research methods: 5 Effective Research Methods To Create User-Centered Financial Products
6. Digg into Irrationality
UX Designers see and say the word “user” a lot. Undeniably, is it a simple term with a meaning that is clear for almost everyone. However, behind this word, there is a lot more than most people can fully comprehend─that someone who will be taking their time and effort to use your product is a real person. This person has thoughts, emotions, feelings and situations that affect their mood, with so many psychological and physiological aspects that need to be taken into consideration when creating digital banking UX design.
In fact, to have a better vision and create a UX design for finance that will have a positive impact on the mind of their users, UX consultants look at proven research studies that strongly state facts about the way users perceive certain elements of the interface, their behaviours and reactions.
A big step towards providing a positive financial UX entails not only offering cool product features and nicely-designed functions, but taking a deeper look into the ones who will be using the product as a part of their daily lives. The basis of this approach is the exploration and understanding of the human mind, psychology and mental habits. Using this as the foundation for creating a pleasant and effective banking product design can and will create a serious improvement in how people perceive finances.
You can gain insights from some psychology researches to understand how human behaviour apply to banking user experience design.

Infographic by Toptal
1. JAKOB'S LAW AND CONSISTENCY
First introduced in the year 2000 by the world- renowned usability expert, Jakob Nielsen, the law states: “Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.” In essence, Jakob’s law correlates with studies exploring the learning curve and consistency: how we feel better if we face familiar paths, elements and scenarios, which reduces the learning curve of a new application.
For many people, the learning and understanding of finance is a daunting task. If financial UX design is created using unfamiliar approaches, different paths and uncommon element placements, the users’ cognitive load will increase, thereby exponentially increasing their learning curve.
2. MENTAL MODELS
When we imagine digital banking interfaces, we often assume that they are difficult, boring and frustrating, and, unfortunately, quite often digital banking platforms do fall behind other modern services. If we compare digital banking to popular, highly-used and well thought-out services, banking interfaces often do not tend to result in pleasant and intuitive experiences for their users.
A 2018 survey from D3Banking showed that 68% of digital banking users in America are frustrated with their financial experience. In reality, this is one of the main results of not thinking about the mental models and overall experiences of digital banking users.
The foundation for the concept of mental models was first described in the 1943 book, The Nature of Exploration by Kenneth Craik, a Scottish psychologist and one of the earliest practitioners of cognitive science. In his book, the author states that the human mind creates “small-scale models of reality” and uses them to predict similar events in the future. In other words, a mental model is a representation of what a person has in mind, before using a new object for the first time. The model isn't based on known facts about the object, but rather on beliefs, expectations and assumptions, as well as the previous experiences and things the user has heard about it.
What model do your customers’ minds create when they think about opening and starting to use a new banking app or website? Do you know what they imagine and expect to see?
3. WAITING FOR RESPONSE
When referring to users of digital banking, receiving constant feedback is highly important. When there is money involved, people do tend to become very sensitive and emotionally triggered. The users have their time requirements, and they expect the system to synchronize well with them. In fact, there has been much research done to better understand the connection between responsiveness, users’ satisfaction and ability to wait. Some of the most well known studies were conducted by Robert B. Miller in 1968, A.J. Thadhani in 1981 and Avi and Sara F. Rushinek in 1986, among others.
What all of these studies have in common is a confirmation that responsiveness is the most important factor, even more important than ease of use, in terms of user satisfaction. If banking interfaces cannot provide enough responsiveness for their highly-demanding users, they will feel frustrated and cause them to seek better alternatives that will fulfill their needs.
4. THE UNNATURAL READING
When it comes to financial design, it is essential to provide information so that the user will not only read it but, most importantly, understand it.
Generally speaking, finances are based on information that needs to be communicated efficiently and concisely for its viewers, readers and users. That’s where UX design plays a major role. There can be so much data on a banking website that the user can often get overwhelmed trying to process it all. Moreover, if the information is constructed poorly, filled with complicated terminology and not complemented with visual elements, users will have a hard time comprehending it.
5. GESTALT PSYCHOLOGY
In this dynamically growing technological world, designers are working hard to create visually- pleasing banking solutions to impress their audiences and even win prestigious design awards. The users do love to see beautifully-made, simple and easily perceivable financial designs. A 2012 study by Google proved that people tend to decide if they think a website is visually pleasing within 1/50th - 1/20th of a second.
Another fact coming from this research is that “the more visually complex a website was, the lower is its' visual appeal.” Moreover, a 2002 article by K. Karvonen explains in depth the idea of how the beauty of a website also affects the feeling of online trust, which I will focus on in more the final paragraph of this article.
But, what makes us feel the simplicity, visual appeal and sense of harmony in certain types of banking websites? The truth lies in understanding our mind and how we perceive the visual elements around us. Banking interfaces can be taken to the next level by using well-researched and proven principles of human psychology and perception. If people detect a lack of organization, simplicity and harmony within the banking interface, there’s a good chance they will also struggle when dealing with their finances.
To better understand and learn the Gestalt principles, I suggest these books that greatly explain the main idea and give many wonderfully practical examples: Don’t Make Me Think by Steve Krug, 100 Things Every Designer Needs to Know About People by Susan Weinschenk and Principles of Gestalt Psychology by Kurt Koffka.
6. HICK'S LAW AND THE PARADOX OF CHOICE
When creating a banking design, often the designers want to include it all. “Our product has so many great options and how can you not display that to the users? They will appreciate our service, because it has more cool stuff than our competitors, right?” Well, not quite. Users think they want all of the options and possibilities in the world, until they get them. When faced with too many choices, they will get stuck and can often end up becoming confused, frustrated and ready to leave. You might think that by giving users endless options to choose from will help, but, in reality it increases the cognitive load or “excessive thinking.”
The theory of Hick's Law, proven by behavioural studies in 2000 and even confirmed by FMRI studies of brain research in 2015, describes this phenomenon in a simple way: the more choices users are given, the longer it will take them to make a decision. This might seem like an obvious and logical statement, but quite often it is forgotten. Hick’s Law also correlates with the Paradox of Choice by Barry Schwartz, who states: More choice leads to more stress and reduced levels of customer satisfaction.
As scientists have researched, too many options to choose from creates visual noise. When users have to pick between two options, the decision can be made easily, but when there are multiple choices, the human brain gets distracted by the noise, which often results in making irrational decisions. This leads to a phenomenon called the “paradox of choice.”
7. BUILDING TRUST
In the world of banking, we often hear encouraging words about having peace of mind, feeling secure and trusting our banks. But, what exactly makes us trust one particular financial service? Is it a conservative, official look? Information clarity? A 2001 study on users’ trust in cyberspace by expert in software development, Dr. P. Nikander, and expert in human-computer interaction, K. Karvonen, found: Quality of design to be highly among the features which enhance the feeling of trust in users when doing transactions online.
It is actually quite surprising that such a rational matter as people giving their trust to a certain service highly relates to something so emotional as aesthetics and beauty of design. When a person visits a brand new banking or Fintech platform, their first impressions are critical, as the determination of whether the website can be trusted or not literally happens at first glance.
A study coming from B.J. Fogg in 2001 was conducted on “Web credibility.” In this research, 2,440 people participated in viewing professionally-designed websites and gave great insights on people's perception of evaluating trustworthiness. The results of the study concluded that professionally-made design elements and features are more important than its contents.
Once the banking interface is created with an ease of use, the page layout is well constructed, graphics and readability are carefully created by focusing on principles of human psychology, then trust is more likely to be established, and the visitors can be inspired to interact with the site more frequently. Other important factors, such as customer care, demonstration of service and user guidance, also play a huge role in building trust. Therefore, when designing a financial product, great focus should be placed on all of these elements.
Learn more about psychology concepts vital for creating a great user experience: Ten Essential Psychology Concepts You Should Know to Design Financial Services
7. Challenge Your Banking Legacy
It might be surprising, but thousands of banking employees experience frustration daily when working with outdated banking back-office systems. How would you feel if your main working tool was creating problems instead of helping to solve them? And, we're talking about banking here, where mistakes literally cost money, clients, and reputation.
Read a story from banking employees experience about the fundamental banking back office problems and how a customer-centered approach can help solve them: How to Succeed In The Digital Age: 10 Brutal Truths Every Bank Has to Admit
In the age of social media, we know for sure that facades can be faulty. Surprising or not, this applies to banking as well. Who would have thought that behind the tall glass buildings and the modern-looking mobile banking apps, there are banking back-office systems that remind us of grey and soulless solutions created 20 years ago. It's unbelievable how much struggle these systems cause ─ starting from long-lasting employee training, unacceptable mistakes, overall stress level, poor productivity, awful client service, etc.
Many banks have done a lot to improve the user experience. Digital banking has become more convenient, and now clients are able to conduct transactions and other activities via their mobile phones. Unfortunately, there are many financial organizations that disregard their employees─those who, at the end of the day, are the ones who ensure a satisfactory user experience in banking.
Manual paperwork still dominates the bank back office, even though there are thousands of customer requests that employees need to address. In the end, it not only causes system and human errors but also takes a lot of time and makes the process painful and unpleasant for their customers. What about disrupting banking business patterns and technology to create a user experience for employees that would result in customer satisfaction?
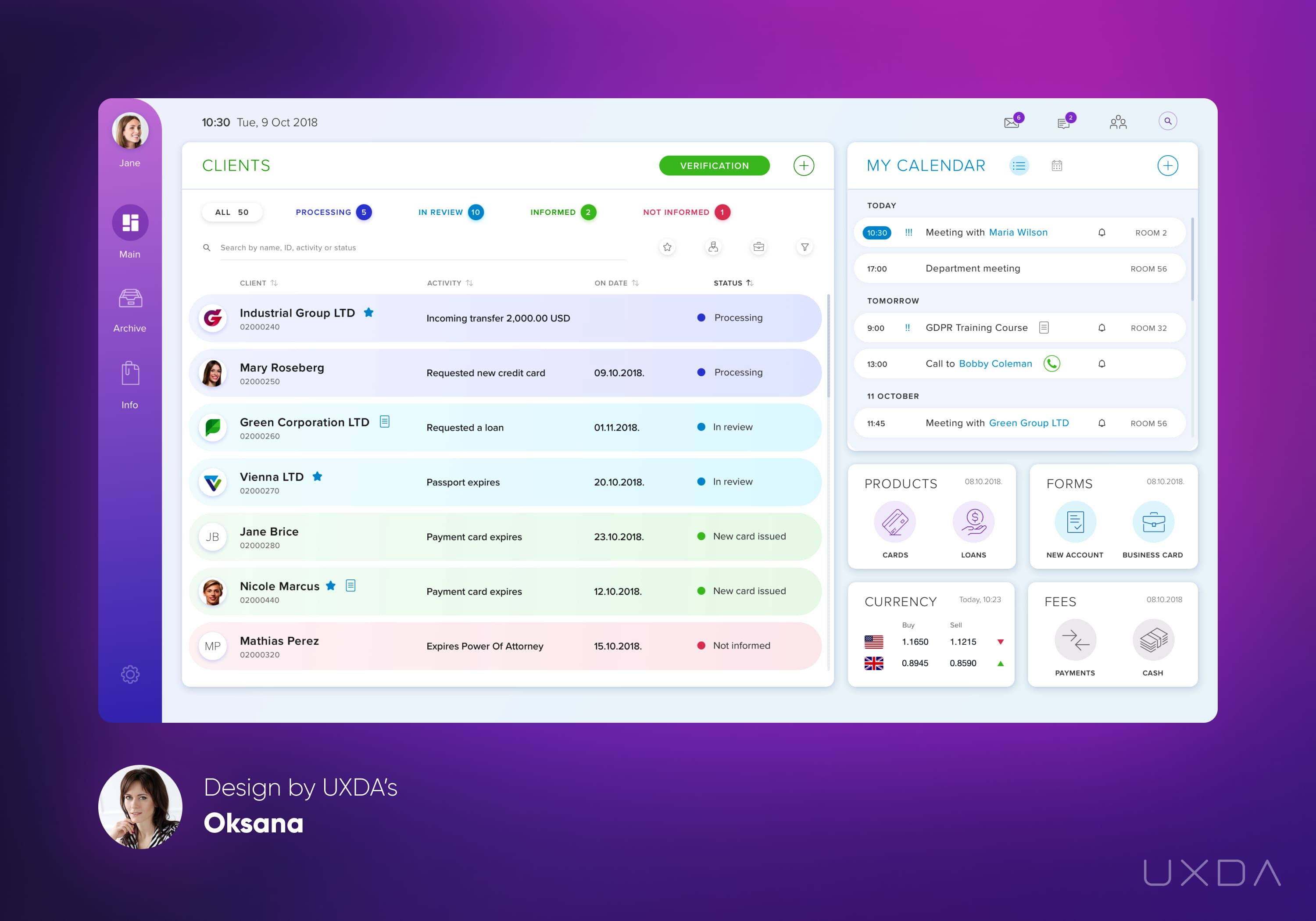
For example, UXDA's digital UX team of financial architects and designers used the same functionality of a typical back-office solution and reinvented it in a friendly and usable manner. Such design do not require months of learning to start serving clients.

Screenshot of outdated banking back office that's still in use

Screenshot of next generation banking back office design by UXDA
Take a look at other next generation banking back office designs by UXDA digital CX agency: Banking Back-Office Designs That will Change Bankers' Perception of the World
HOW TO Make your product remarkable
Afterword: How can UX design increase bank profits
We are living in a challenging age where everyone is rivaling to stand out and be the most innovative. But let's stop here for a moment and ask ourselves - are these efforts really valuable for the customers? They will be the judge of your product, deciding whether it's good enough, or is it possible to find something better. And this undoubtedly affects profits and market position, which is why every bank should strive to ensure that the interface of their products provides the best possible service and experience.
UX design can increase bank profits in several ways:
1. Improved customer retention
A positive and seamless UX can foster trust and loyalty, leading to increased customer retention. This can reduce the cost of acquiring new customers and generate more revenue from existing customers.
2. Increased customer satisfaction
A well-designed and intuitive banking platform or website can make the customer's experience more enjoyable and convenient, leading to increased satisfaction and positive word-of-mouth recommendations. This can attract new customers and drive revenue growth.
3. Enhanced customer engagement
A well-designed UX can encourage customers to use more of the bank's services and features, such as mobile banking and online bill pay. This can generate additional revenue from transaction fees and interest on loans and deposits.
4. Increased efficiency and productivity
A well-designed UX can make it easier and faster for customers to complete transactions and access information, reducing the need for manual intervention and support by bank staff. This can improve productivity and reduce operational costs, leading to higher profit margins.
5. Differentiation from competitors
A strong UX can set a bank apart from competitors and give it a competitive edge in the market. This can attract more customers and drive revenue growth.
I hope this article provided a great insight into banking UX design tips ones and inspired you to get started right away. And remember, we are always here to help you on this journey, so if you have any questions about our Financial UX Design Methodology and how it can be used to take your digital banking UX to the next level, feel free to drop us a line!
Additional answers that might be helpful:
Why should financial company hire UX design agency to create its digital product?
There are several reasons why a bank should consider hiring a UX design agency to create financial digital product.
First and foremost, a UX design agency has specialized expertise and experience in creating user-friendly and engaging mobile experiences. This means that the product they create will be intuitive and easy to use, which can lead to increased customer satisfaction and engagement.
Additionally, a UX design agency can help ensure that the product is optimized for brand visual identity, design guidelines and accessibility requirements, which is crucial for providing a seamless experience for all users. Another benefit of hiring a UX design agency is that they can bring a fresh perspective and outside ideas to the project. This can help avoid common pitfalls and create a unique and innovative product that stands out in a crowded market.
Overall, hiring a UX design agency can lead to a higher-quality product that is more likely to drive customer engagement and satisfaction, ultimately increasing the bank's profits.
Read more on how UXDA redesigned bank app to improve UX >>
What are the five elements of user experience?
There are many different frameworks for understanding and analyzing user experience, and the specific elements included in a given framework can vary. However, we use the Value Pyramid framework developed by UXDA that consists of five levels, each of which represents a different aspect of user experience:
1. Functionality
This refers to the usefulness of the core functionality of a product or service, or the extent to which it provides the features and functions that users need and expect.
2. Usability
This refers to the extent to which a user can easily accomplish the tasks they set out to do with a given product or service. As well as the trustworthiness and reliability of a product or service or the extent to which users believe it will work as intended and provide accurate and useful information.
3. Aesthetics
This refers to the emotional appeal of a product’s UX, its desirability, or the extent to which it is appealing and satisfying to use.
4. Status
This UX level creates additional product advantages, by connecting the product with the customer’s lifestyle through personalization and specific identity, so it could become a symbol of customer social achievements.
5. Mission
This refers to the revolutionary offer on the market, which does not offer a new modification, but a new value reference point─a new world view beyond the usual benefits of the product. The UX of such a product is associated with an innovative vision that can transform the market or even the world by resonating with customers at the level of values.
The Value Pyramid provides a holistic framework for understanding the financial experience of users according to market competition and the innovation curve and can be used to guide the design and development of products and services.
Read more about the Value Pyramid >>
What are the main barriers to banking UX design?
Implementing UX design in some banks can be challenging for a variety of reasons:
- Lack of understanding or prioritization of the importance of UX design in the financial company.
- The limited budget allocated for UX design efforts.
- Risk-averse culture with resistance to change and adoption of new technologies and design-oriented approaches.
- The complexity of the banking processes, services and regulations, which can hinder UX design decisions.
- Limited expertise and knowledge within the organization on UX design process, best practices and methodologies to implement it effectively.
Read more on why UX in banking some times is sabotaged >>
Get UXDA Research-Based White Paper "How to Win the Hearts of Digital Customers":
 If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
- E-mail us at info@theuxda.com
- Chat with us in Whatsapp
- Send a direct message to UXDA's CEO Alex Kreger on Linkedin